Use Of Visual Studio Code
Build, manage, and deploy containerized applications using the Docker extension. Generate Docker files from your existing repository and manage your containers, images,. VBA code for Excel can only be written inside Excel using the VBA IDE. VBA projects are stored as part of the Excel file and cannot be loaded into Visual Studio. However, you can write VSTO (Visual Studio Tools for Office) managed add-ins for Excel using Visual Studio. The following MSDN page covers both developing with VBA and VSTO.
-->Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
For example, to update Debian or Ubuntu, use:
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code
From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs:
When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.

Install Git (optional)
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Additional Resources
A few additional extensions you may want to consider include:
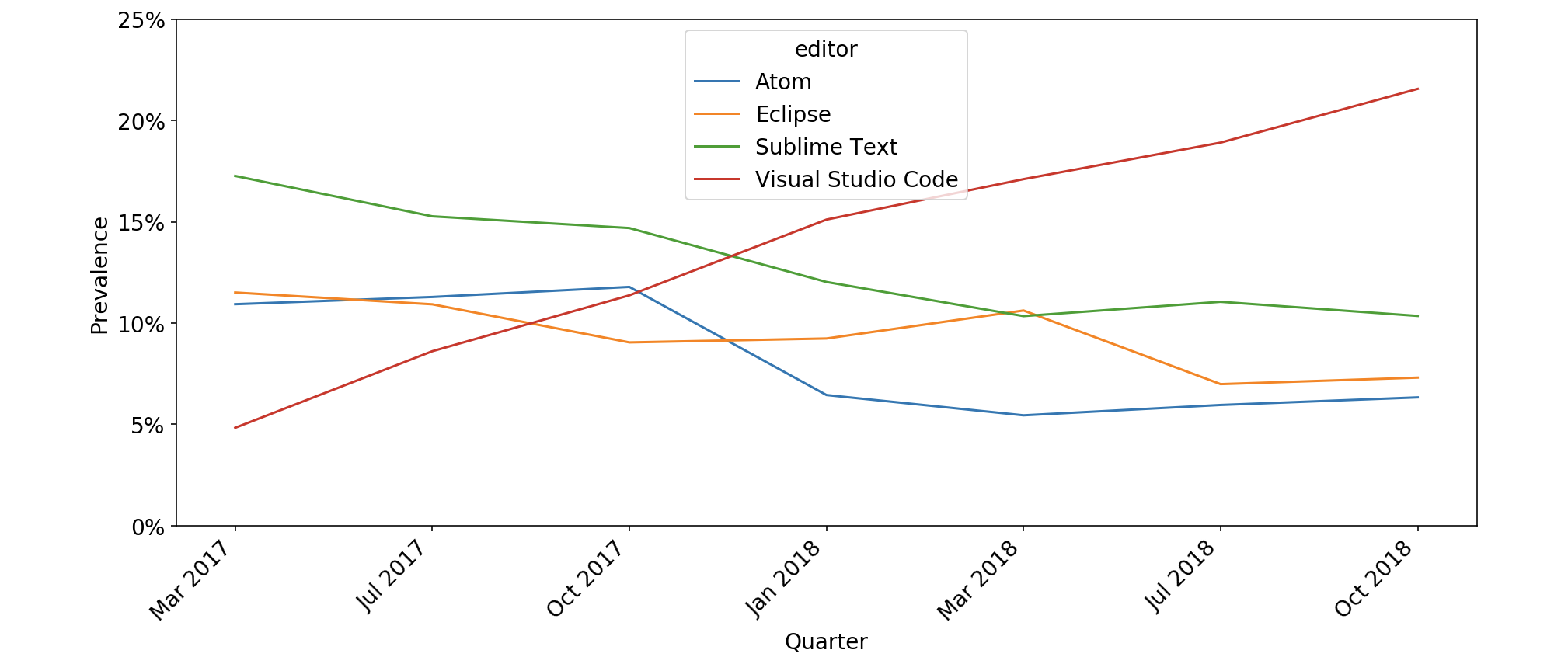
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
Visual Studio Code is a cross-platform script editor by Microsoft. Together with thePowerShell extension, it provides a rich and interactive script editing experience, makingit easier to write reliable PowerShell scripts. Visual Studio Code with the PowerShell extension isthe recommended editor for writing PowerShell scripts.
It supports the following PowerShell versions:
- PowerShell 7 and up (Windows, macOS, and Linux)
- PowerShell Core 6 (Windows, macOS, and Linux)
- Windows PowerShell 5.1 (Windows-only)

Note
Visual Studio Code is not the same as Visual Studio.
Getting started
Before you begin, make sure PowerShell exists on your system. For modern workloads on Windows,macOS, and Linux, see the following links:
For traditional Windows PowerShell workloads, see Installing Windows PowerShell.
Important
The Windows PowerShell ISE is still available for Windows. However, it is no longer inactive feature development. The ISE does not work with PowerShell 6 and higher. As a component ofWindows, it continues to be officially supported for security and high-priority servicing fixes.We have no plans to remove the ISE from Windows.
Editing with Visual Studio Code
Install Visual Studio Code. For more information, see the overviewSetting up Visual Studio Code.
There are installation instructions for each platform:
- Windows: follow the installation instructions on theRunning Visual Studio Code on Windows page.
- macOS: follow the installation instructions on theRunning Visual Studio Code on macOS page.
- Linux: follow the installation instructions on theRunning Visual Studio Code on Linux page.
Install the PowerShell Extension.
Launch the Visual Studio Code app by typing
codein a console orcode-insidersif you installed Visual Studio Code Insiders.Launch Quick Open on Windows or Linux by pressing Ctrl+P. On macOS,press Cmd+P.
In Quick Open, type
ext install powershelland press Enter.The Extensions view opens on the Side Bar. Select the PowerShell extension from Microsoft.You should see a Visual Studio Code screen similar to the following image:
Click the Install button on the PowerShell extension from Microsoft.
After the install, if you see the Install button turn into Reload, Click on Reload.
After Visual Studio Code has reloaded, you're ready for editing.
For example, to create a new file, click File > New. To save it, click File > Save and thenprovide a file name, such as HelloWorld.ps1. To close the file, click the X next to the filename. To exit Visual Studio Code, File > Exit.
Installing the PowerShell Extension on Restricted Systems
Some systems are set up to require validation of all code signatures. You may receive the followingerror:
This problem can occur when PowerShell's execution policy is set by Windows Group Policy. Tomanually approve PowerShell Editor Services and the PowerShell extension for Visual Studio Code,open a PowerShell prompt and run the following command:
You're prompted with Do you want to run software from this untrusted publisher? Type A to runthe file. Then, open Visual Studio Code and check that the PowerShell extension is functioningproperly. If you still have problems getting started, let us know on GitHub issues.
Note
The PowerShell extension for Visual Studio Code does not support running in constrained languagemode. For more information, see GitHub issue #606.
Choosing a version of PowerShell to use with the extension
With PowerShell Core installing side-by-side with Windows PowerShell, it's now possible to use aspecific version of PowerShell with the PowerShell extension. This feature looks at a few well-knownpaths on different operating systems to discover installations of PowerShell.
Visual Studio Code For Windows
Use the following steps to choose the version:
- Open the Command Palette on Windows or Linux withCtrl+Shift+P. On macOS, useCmd+Shift+P.
- Search for Session.
- Click on PowerShell: Show Session Menu.
- Choose the version of PowerShell you want to use from the list, for example: PowerShell Core.
If you installed PowerShell to a non-typical location, it might not show up initially in the SessionMenu. You can extend the session menu by adding your own custom pathsas described below.
Note
The PowerShell session menu can also be accessed from the green version number in the bottom rightcorner of status bar. Clicking this version number opens the session menu.
Configuration settings for Visual Studio Code
First, if you're not familiar with how to change settings in Visual Studio Code, we recommendreading Visual Studio Code's settings documentation.
After reading the documentation, you can add configuration settings in settings.json.
If you don't want these settings to affect all files types, Visual Studio Code also allowsper-language configurations. Create a language-specific setting by putting settings in a[<language-name>] field. For example:
Tip
For more information about file encoding in Visual Studio Code, see Understanding file encoding.
Also, check out How to replicate the ISE experience in Visual Studio Code for othertips on how to configure Visual Studio Code for PowerShell editing.
Adding your own PowerShell paths to the session menu
You can add other PowerShell executable paths to the session menu through theVisual Studio Code setting:powershell.powerShellAdditionalExePaths.
Add an item to the list powershell.powerShellAdditionalExePaths or create the list if it doesn'texist in your settings.json:
Each item must have:
exePath: The path to thepwshorpowershellexecutable.versionName: The text that will show up in the session menu.
To set the default PowerShell version, set the value powershell.powerShellDefaultVersion to thetext displayed in the session menu (also known as the versionName):
After you've configured this setting, restart Visual Studio Code or to reload the current VisualStudio Code window from the Command Palette, type Developer: Reload Window.
If you open the session menu, you now see your additional PowerShell versions!
Note
If you build PowerShell from source, this is a great way to test out your local build ofPowerShell.
Using an older version of the PowerShell Extension for Windows PowerShell v3 and v4
The current PowerShell extension doesn't support PowerShell v3 and v4. However, you canuse the last version of the extension that supports PowerShell v3 and v4.
Caution
There will be no additional fixes to this older version of the extension. It's provided 'AS IS'but is available for you if you are still using Windows PowerShell v3 and Windows PowerShell v4.

Use Visual Studio Code For Java
First, open the Extension pane and search for PowerShell. Then click the gear and selectInstall another version....
Then select the 2020.1.0 version. This version of the extension was the last version tosupport v3 and v4. Be sure to add the following setting so that your extension version doesn'tupdate automatically:
Version 2020.1.0 will work for the foreseeable future. However, Visual Studio Code couldimplement a change that breaks this version of the extension. Because of this, and lack of support,we recommend:
- Upgrading to Windows PowerShell 5.1
- Install PowerShell 7, which is a side-by-side install to Windows PowerShell and works thebest with the PowerShell extension
Debugging with Visual Studio Code
No-workspace debugging
In Visual Studio Code version 1.9 (or higher), you can debug PowerShell scripts without opening thefolder that contains the PowerShell script.
Use Visual Studio Code With Github
- Open the PowerShell script file with File > Open File...
- Set a breakpoint - select a line then press F9
- Press F5 to start debugging
You should see the Debug actions pane appear which allows you to break into the debugger,step, resume, and stop debugging.
Workspace debugging
Use Of Visual Studio Code
Workspace debugging refers to debugging in the context of a folder that you've opened from theFile menu using Open Folder.... The folder you open is typically your PowerShell projectfolder or the root of your Git repository. Workspace debugging allows you to define multiple debugconfigurations other than just debugging the currently open file.
Follow these steps to create a debug configuration file:
Use Visual Studio Code With Git
Open the Debug view on Windows or Linux by pressingCtrl+Shift+D. On macOS, pressCmd+Shift+D.
Click the create a launch.json file link.
From the Select Environment prompt, choose PowerShell.
Choose the type of debugging you'd like to use:
- Launch Current File - Launch and debug the file in the currently active editor window
- Launch Script - Launch and debug the specified file or command
- Interactive Session - Debug commands executed from the Integrated Console
- Attach - Attach the debugger to a running PowerShell Host Process
Visual Studio Code creates a directory and a file .vscodelaunch.json in the root of yourworkspace folder to store the debug configuration. If your files are in a Git repository, youtypically want to commit the launch.json file. The contents of the launch.json file are:
This file represents the common debug scenarios. When you open this file in the editor, you see anAdd Configuration... button. You can click this button to add more PowerShell debugconfigurations. One useful configuration to add is PowerShell: Launch Script. With thisconfiguration, you can specify a file containing optional arguments that are used whenever youpress F5 no matter which file is active in the editor.
Use Visual Studio Code Debugger
After the debug configuration is established, you can select which configuration you want to useduring a debug session. Select a configuration from the debug configuration drop-down in theDebug view's toolbar.
Troubleshooting the PowerShell extension for Visual Studio Code
If you experience any issues using Visual Studio Code for PowerShell script development, see thetroubleshooting guide on GitHub.
Useful resources
There are a few videos and blog posts that may be helpful to get you started using the PowerShellextension for Visual Studio Code:
Videos
Blog posts
PowerShell extension project source code
The PowerShell extension's source code can be found on GitHub.
If you're interested in contributing, Pull Requests are greatly appreciated. Follow along with thedeveloper documentation on GitHub to get started.
